|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<script type="text/javascript"> $( "#prop_action_category_submit" ).change(function() { var value = $( this ).val(); if(value == 27){ $("#pricelabel").addClass("hide"); $("#pricelabel1").removeCl... |
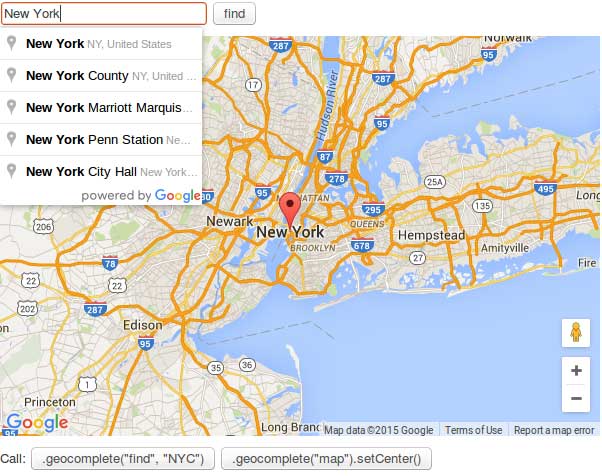
Category Jquery

|
1 2 3 4 5 6 7 8 |
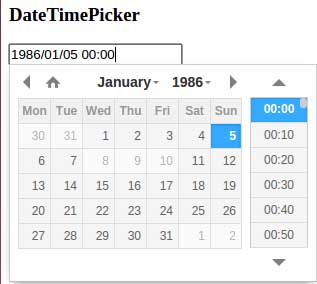
<link rel="stylesheet" type="text/css" href="css/jquery.datetimepicker.css"/ > <script src="js/jquery.datetimepicker.full.min.js"></script><input type="text" name="date" > <script type="text/javascript"> jQuery('*[name=date]').datetimepicker({ formatTime: 'g:i A', format:'Y-m-d g:i a' }); </script> |
Demo Download