Geo Complete

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
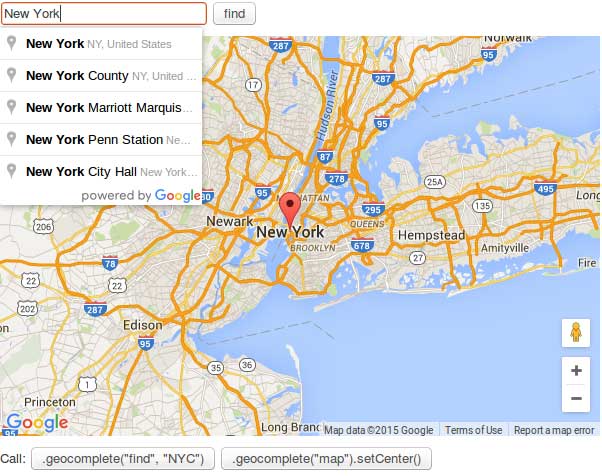
<p> <input id="geocomplete" type="text" placeholder="Type in Name and address" value="" /></p> <input type="hidden" name="name" value=""> <input type="hidden" name="place_id" value=""> <input type="hidden" name="formatted_address" value=""> <div id="map"> <p> <div class="map_canvas"></div></p> </div> <div style="text-align: center"> <p><input type="submit" name="map" value="Submit"></p> </div> </form> <script src="https://maps.googleapis.com/maps/api/js?sensor=false&libraries=places"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script src="js/jquery.geocomplete.js"></script> <script> $(document).ready(function(){ $(".login").addClass("logindivfull"); $("#geocomplete").click(function(){ $("#map").removeClass("hide"); $(".login").addClass("logindivfull"); $(".login").removeClass("logindivmin"); }); $("button").click(function(){ $("#map").addClass("hide"); $(".login").removeClass("logindivfull"); $(".login").addClass("logindivmin"); }); }); $(function(){ $("#geocomplete").geocomplete({ map: ".map_canvas", details: "form", types: ["geocode", "establishment"], }); $("#find").click(function(){ $("#geocomplete").trigger("geocode"); }); }); </script> |



Leave a reply